Animation – Making successive images by drawing or photographing puppets or models in different positions to create the illusion of movement when the images are shown in sequence
(Pronounced ah-nih-may-shuhn)
To remember what animation is, recall the following:
Walt Disney's animal creations (animation) were once the most popular moving images in the world.

The idea of animation dates back thousands of years. A drawing on the edge of a goblet from Iran dating back to between 3200 BCE and 2100 BCE shows five images of an antelope. When spun, it can create the illusion that the antelope is jumping.

Fantasmagorie was created in 1908 by Émile Cohl and is considered to be the first-ever fully-animated hand-drawn film. It was made up of 700 frames and is almost two minutes long. This animation paved the way for animators such as Walt Disney, who advanced the technique of animation far beyond anything anyone could have imagined in Émile Cohl's time.
Although Walt Disney studios only produce digital three-dimensional animation these days, Japanese Anime continues to push the boundaries of what can be achieved with traditional "2D" animation.
Animation is built up of "frames", individual drawings in which characters and/or objects are drawn in a slightly different position each time. When shown in quick succession, this gives the impression of movement. Most mainstream animated films use 24-25 frames per second, while cartoon television shows sometimes use as few as 12 frames per second. However, even as few as 2 frames can create a fun little drawing, which appears to move.
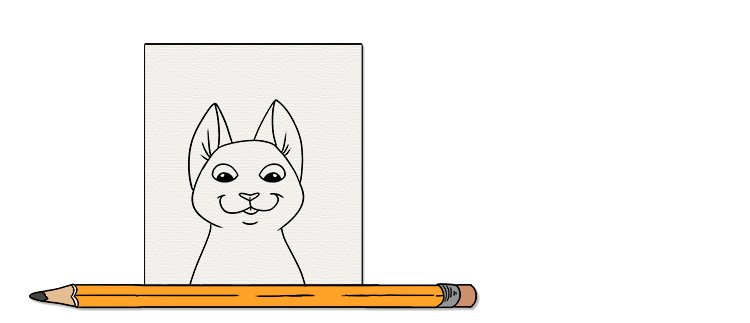
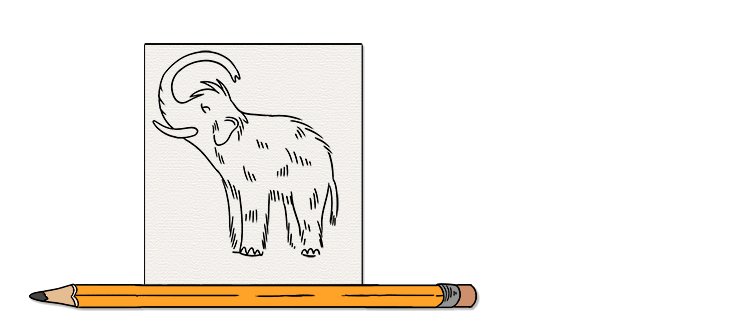
For this example, we only need two frames. You don't need any fancy equipment to create your own simple animation. All you need is a pen and a strip of paper around 100mm x 220mm.
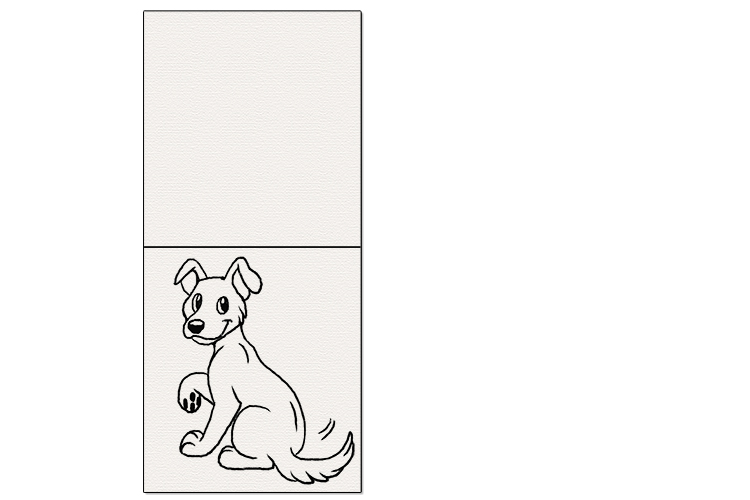
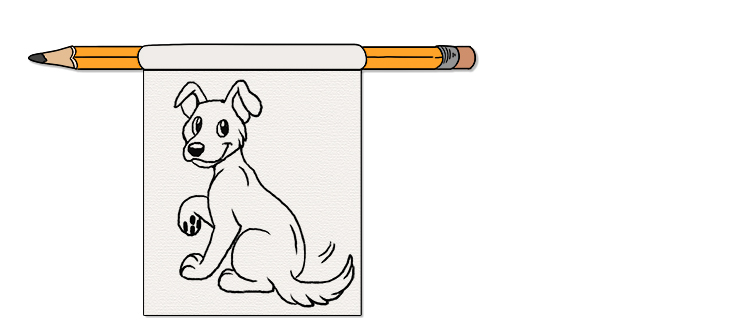
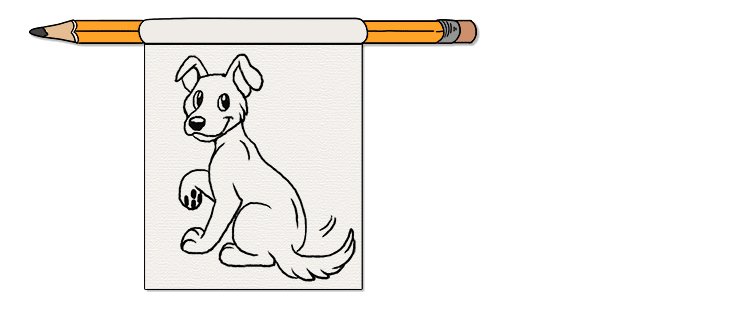
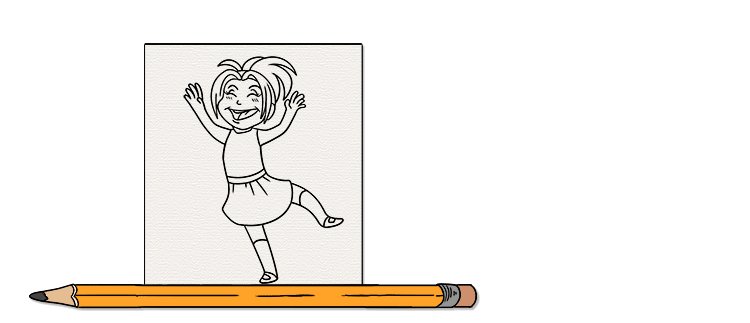
Fold your strip of paper in half and, on the bottom half, draw a simple character.

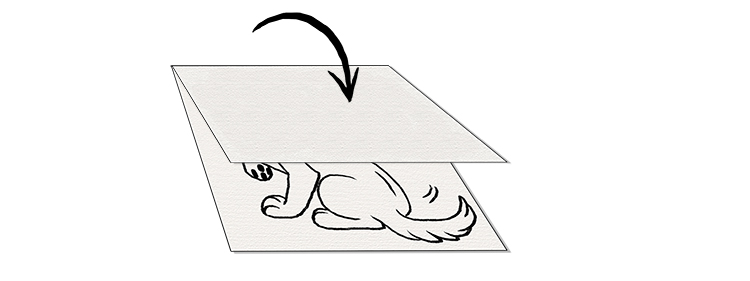
Fold the paper in half.

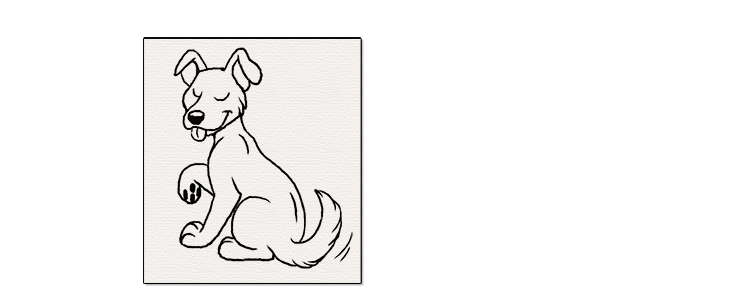
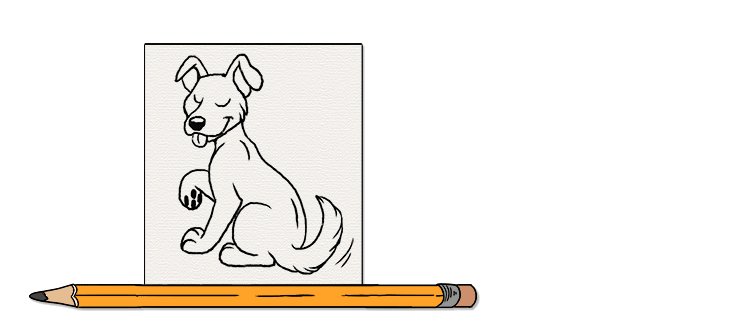
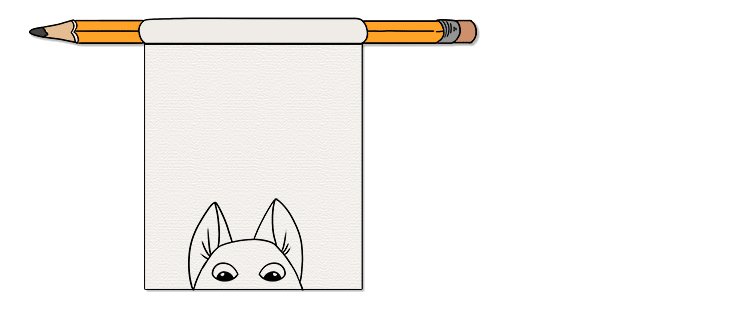
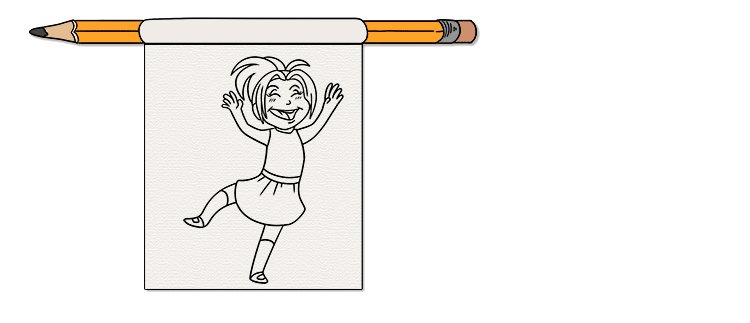
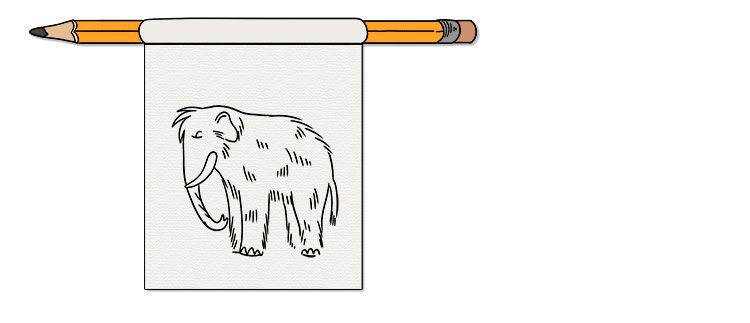
Draw the same character on the top half, but with a couple of small changes, such as closing the eyes, sticking the tongue out and making the tail wag.

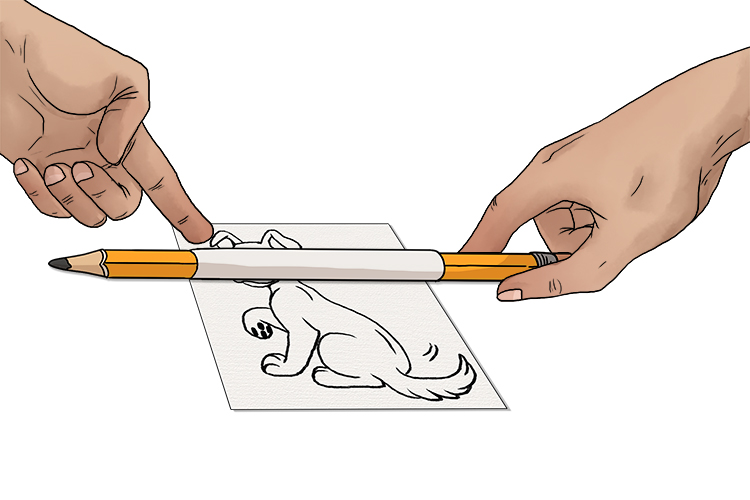
Next, roll the top half of the paper with a pencil, make sure the paper is rolled tight enough so that if the pencil is removed, it stays curled.

Then, holding the fold of the paper in place, drag the pencil up and down the image. The curled half will appear as the pencil moves and disappear as it moves back up.

When you pull the pencil up and down, it should animate your character!

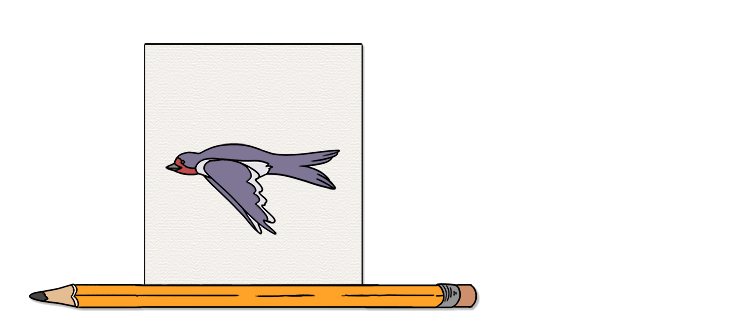
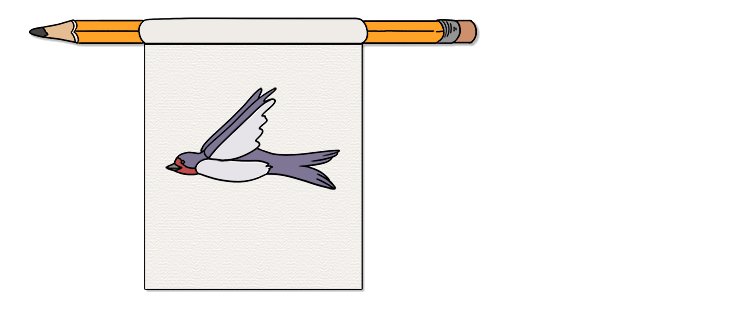
There are endless possibilities for you to animate, why not try a few different things.



You can even try adding a bit of colour!

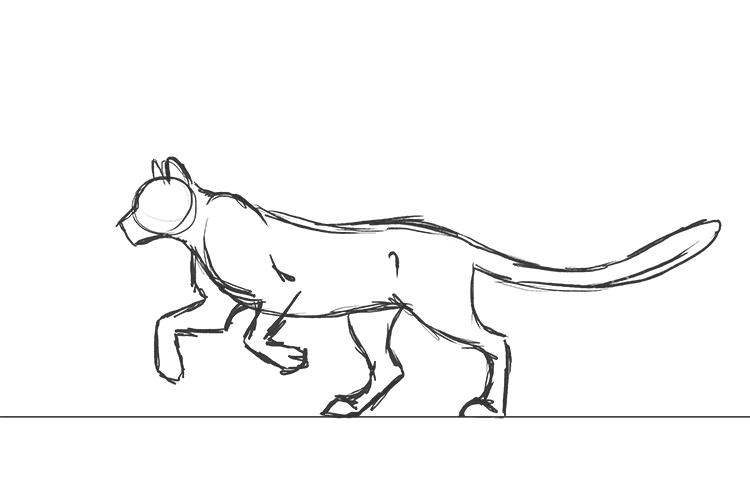
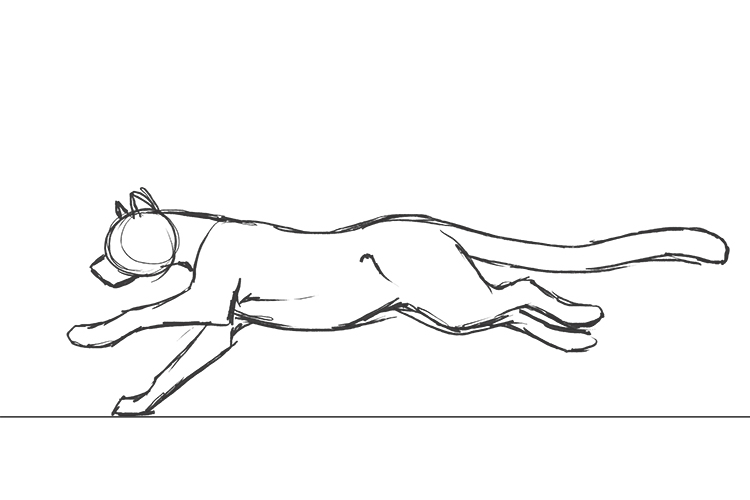
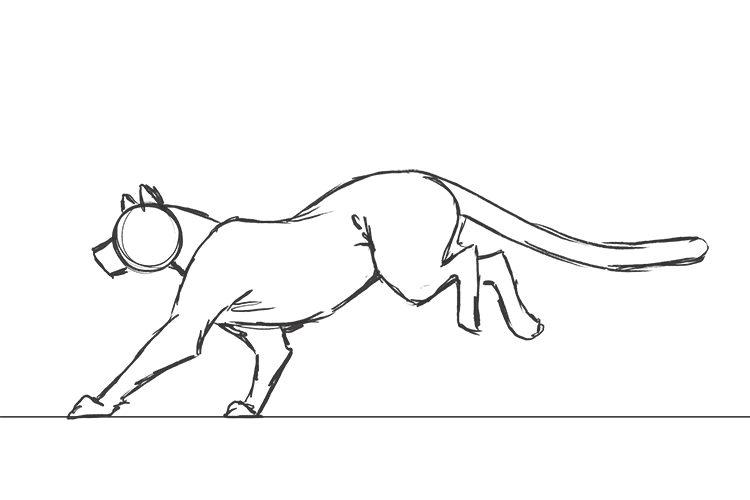
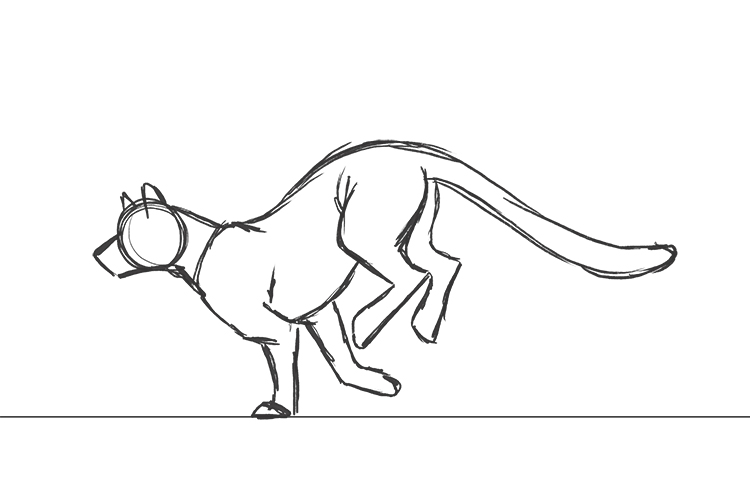
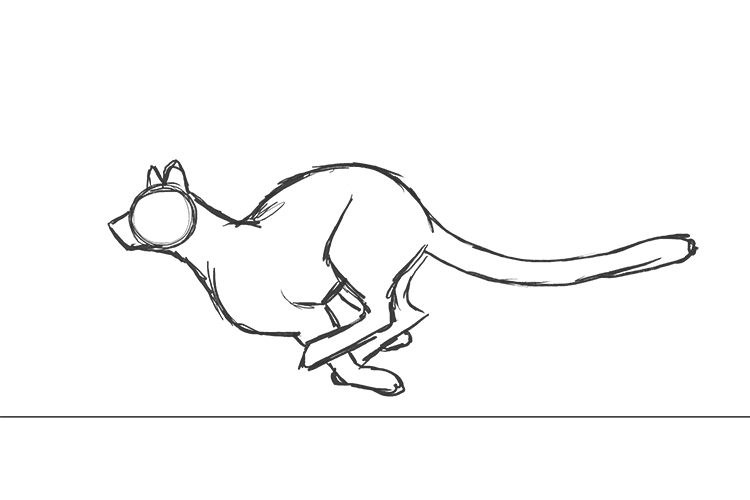
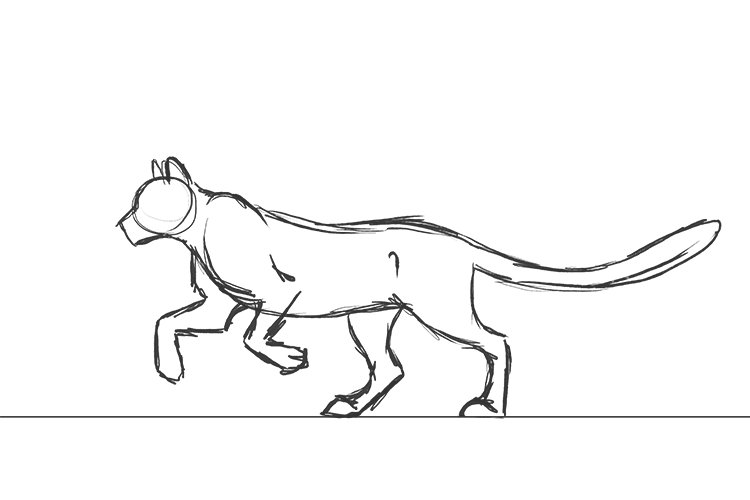
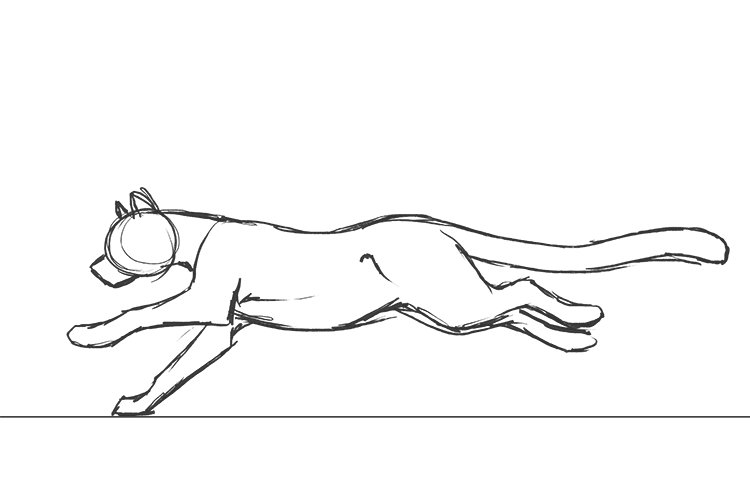
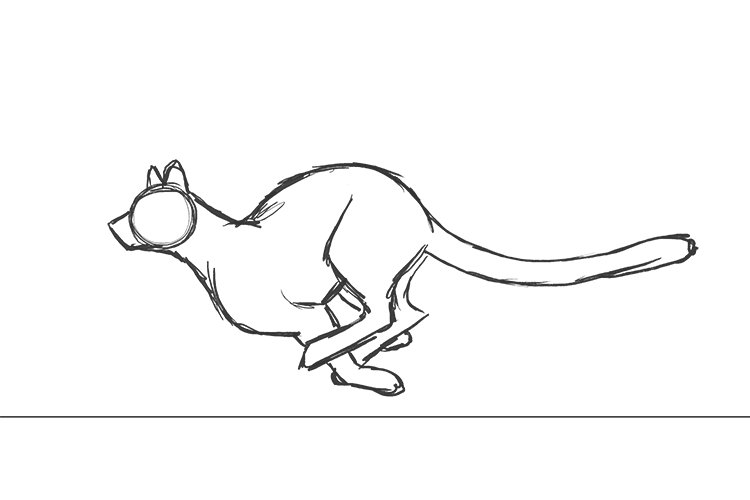
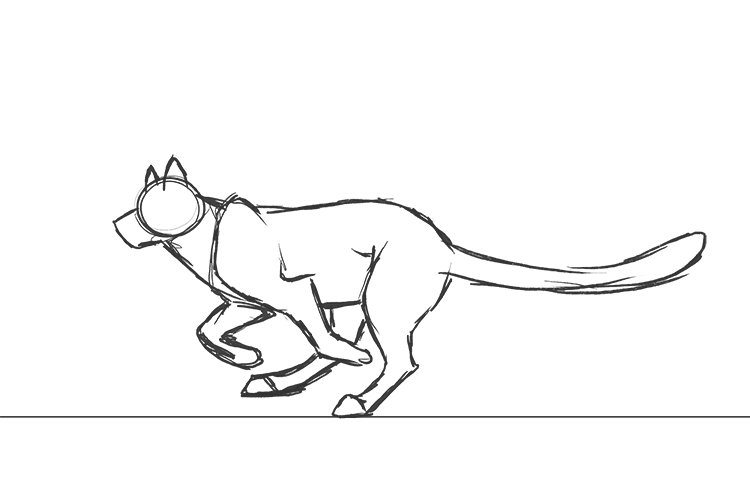
For a more advanced animation we will show you how to sketch an 8 frame run cycle of a cat. All you need is a flip-book, a pen and a light (light from your phone torch or a lightbox).
Draw your first frame.

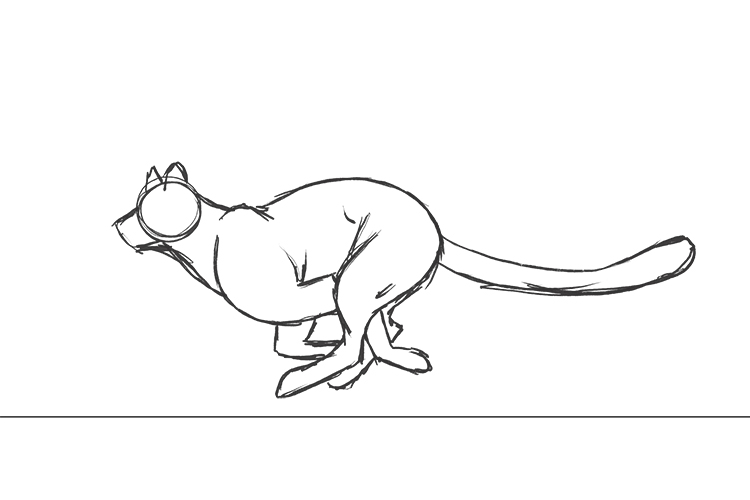
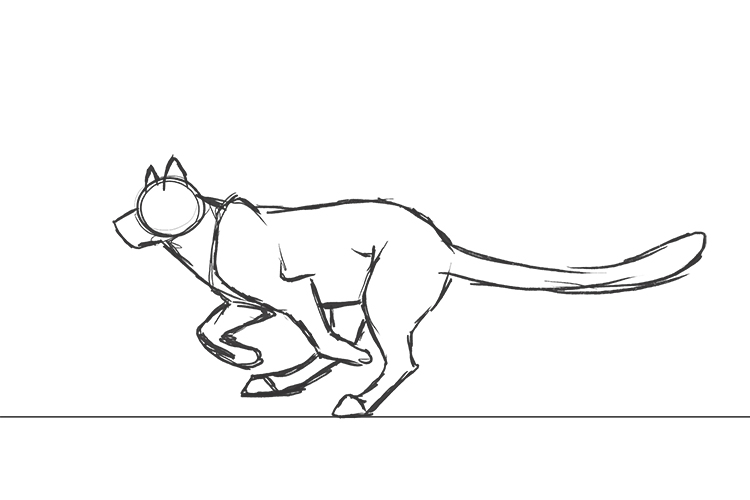
Lay the next page down and use your light to shine through both pages. You should see the first frame through the second page. Sketch the next frame over the top of this, moving the cat slightly for the next stage in the run cycle.

Do this in sequence for the next 6 frames.






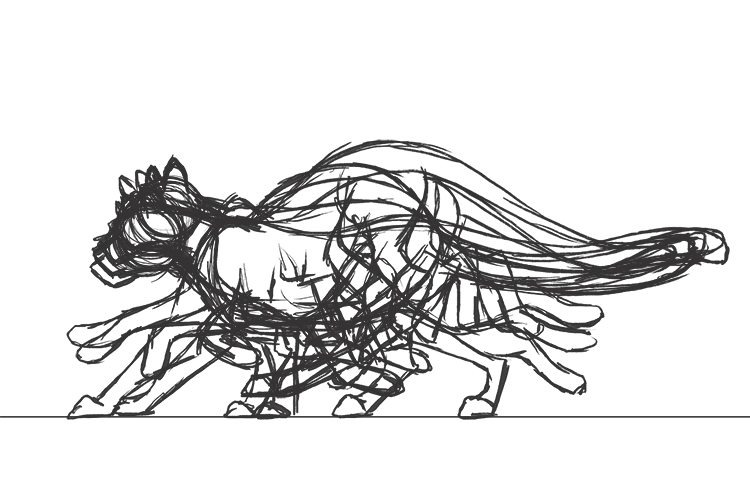
Laid over the top of one another, the frames look like this.

Flip the pages with your thumb and your final animation should look something like this!

Animation.